en:public:developer:template_system:tags:navigation:tmenu:create
Table of Contents
<#TMenu.create>
You can use this tag to construct a TMenu object. A menu provides a space-saving way to let the user choose one of several options.
Parameters
| Name | Mandatory | Default | Description |
|---|---|---|---|
| Name | Yes | The name of the menu (must be the same as the name of the menu configured in the cfgpages xml file configuration) | |
| Page_id | No | / | Include in the menu only child items of the page defined by this parameter |
| VarName | Yes | Menu | The name of the variable that will be assigned to the newly created object. |
| Template | No | If not empty then Parse this template with the new created TMenu object, return the result and free the object |
cfgpages configuration
The menu is build like an hierarchical site structures (the parent pages of the current one). this hierarchical site structures is taken from the cfgpages.
Each <page> nodes in the cfgpages xml file must also contains in their <cfg><menus> child node one <menu> node that contain the neccessary params to build the menu
<page name="..."> <cfg> ... <menus> <menu name='sitemap'> <visible>1</visible> <custom_name>custom_value</custom_name> <title>Real Estate</title> </menu> </menus> ... </cfg> </page>
| Name | Default | Description |
|---|---|---|
| <visible> | No | used to say if the current node must be show in the menu |
| <custom_name> | you can define you custom var and you can access them after with <#Menu.customsettings['custom_name']> | |
| <title> | used to set the <#menu.title>. If empty title is taken from the <cfg><title> node |
Example
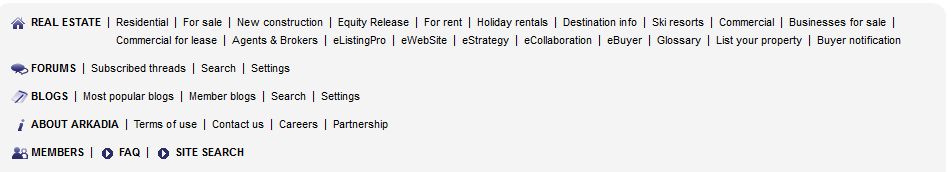
<#{menu name="sitemap"> <#{template> <#_menu_lonely_items setValue=""> <#{_menu_recurse AnalyzeTagParams=0> <#{setValue> <#{menu name="sitemap"> <#{page_id><#_menu_page_id><#}page_id> <#{template> <#for var="j" from="0" to="<#menu.count> - 1"> <#_menu_space> <a style='line-height:18px;white-space:nowrap;' href='<#menu.items[<#j>].url>'><#menu.items[<#j>].title></a> <#_menu_space setValue=" | "> <#_menu_page_id setValue="<#menu.items[<#j>].page_id>"> <#_menu_recurse> <#endfor> <#}template> <#}menu> <#}setValue> <#}_menu_recurse> <#for var="i" from="0" to="<#menu.count> - 1"> <#if condition="<#menu.items[<#i>].count> = 0"> <#{_menu_lonely_items> <#{setValue> <#_menu_lonely_items> <#if condition="'<#_menu_lonely_items hexencode=1>' <> ''"> | <#endif> <a style='line-height:18px;white-space:nowrap;zoom:1;font-weight:bold;<#if condition="'<#menu.items[<#i>].customsettings['glyph_blue'] hexencode=1>' <> ''">background:url(<#menu.items[<#i>].customsettings['glyph_blue']>) left top no-repeat;padding-left:20px;<#endif>' href='<#menu.items[<#i>].url>'><#menu.items[<#i>].title uppercase=1></a> <#}setValue> <#{Analyzetagparams>1<#}Analyzetagparams> <#}_menu_lonely_items> <#else> <div style='margin-bottom:10px;'> <table border='0' cellspacing='0' cellpadding='0'> <tr> <td valign='top' style='white-space:nowrap;'><a style='line-height:18px;white-space:nowrap;zoom:1;font-weight:bold;<#if condition="'<#menu.items[<#i>].customsettings['glyph_blue'] hexencode=1>' <> ''">background:url(<#menu.items[<#i>].customsettings['glyph_blue']>) left top no-repeat;padding-left:20px;<#endif>' href='<#menu.items[<#i>].url>'><#menu.items[<#i>].title uppercase=1></a> | </td> <td valign='top'> <#_menu_page_id setValue="<#menu.items[<#i>].page_id>"> <#_menu_space setValue=""> <#_menu_recurse> </td> </tr> </table> </div> <#endif> <#endfor> <div style='margin-bottom:10px;'> <#_menu_lonely_items> </div> <#}template> <#}menu>
will output :
en/public/developer/template_system/tags/navigation/tmenu/create.txt · Last modified: 2013/04/24 12:02 by svanderclock
Translations of this page: